Ni Yan, Cédric Le Ninivin, Lu Xu, Nirina Malard |
Add A Component
Agenda
- Install Curl And Tar
- Update Instance to download and unpack from parameter
- Update md5sums
- Verification
This HowTo describes the process of using new components in your software release.
Components are libraries or binaries that are downloaded and installed by the software release. Services then use these components contained in the software release and this way do not dependent on libraries and binaries installed on the system. Thanks to this, the same software release will always use the same binaries and libraries independently on the system it is installed on.
To illustrate the process this tutorial will change the behaviour of html5as. The software release will evolve to serve content of an HTML5 app or static website downloaded from internet.
To be able to dynamically download a HTML5 app to serve it, multiple elements are needed:
- Install
curlandtarcomponents to download and unpack an archive of a static website. - Add a new parameter for users to provide the url of their app archive
- Change the command setting the site to download and unpack a archive if an url is provided.
Here is the commit introducing this functionality to html5as Software release: commit diff.
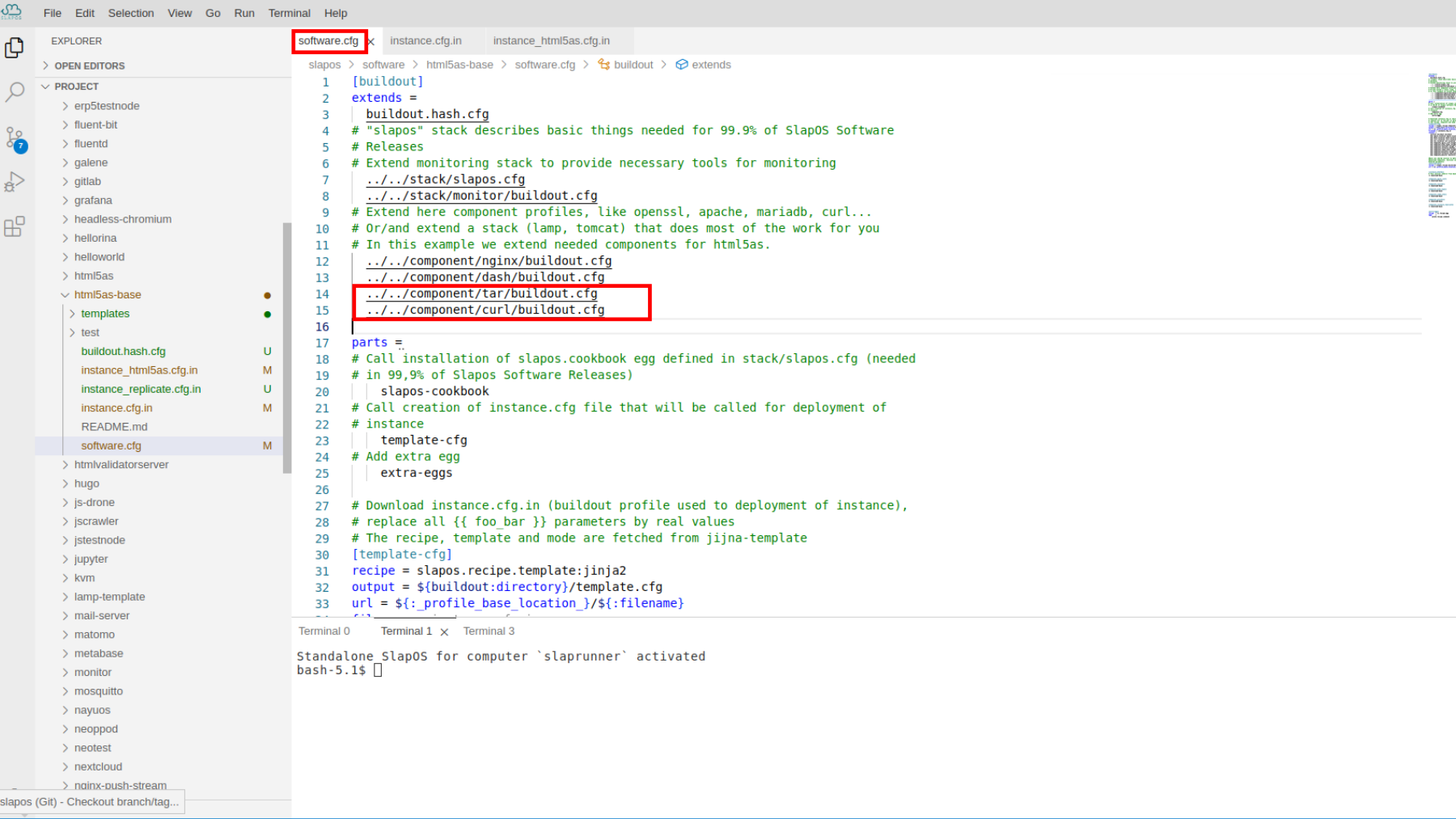
Add Components in software.cfg

For Existing component it is only need to extend software.cfg with the path to the component. The full list of component can be accessed in slapos repository in component folder.
In the case of html5as-base add the following lines in the extends key of the buildout section in slapos/software/html5as-base/software.cfg:
[buildout]
extends =
...
../../component/tar/buildout.cfg
../../component/curl/buildout.cfg
Add keys for instance rendering.
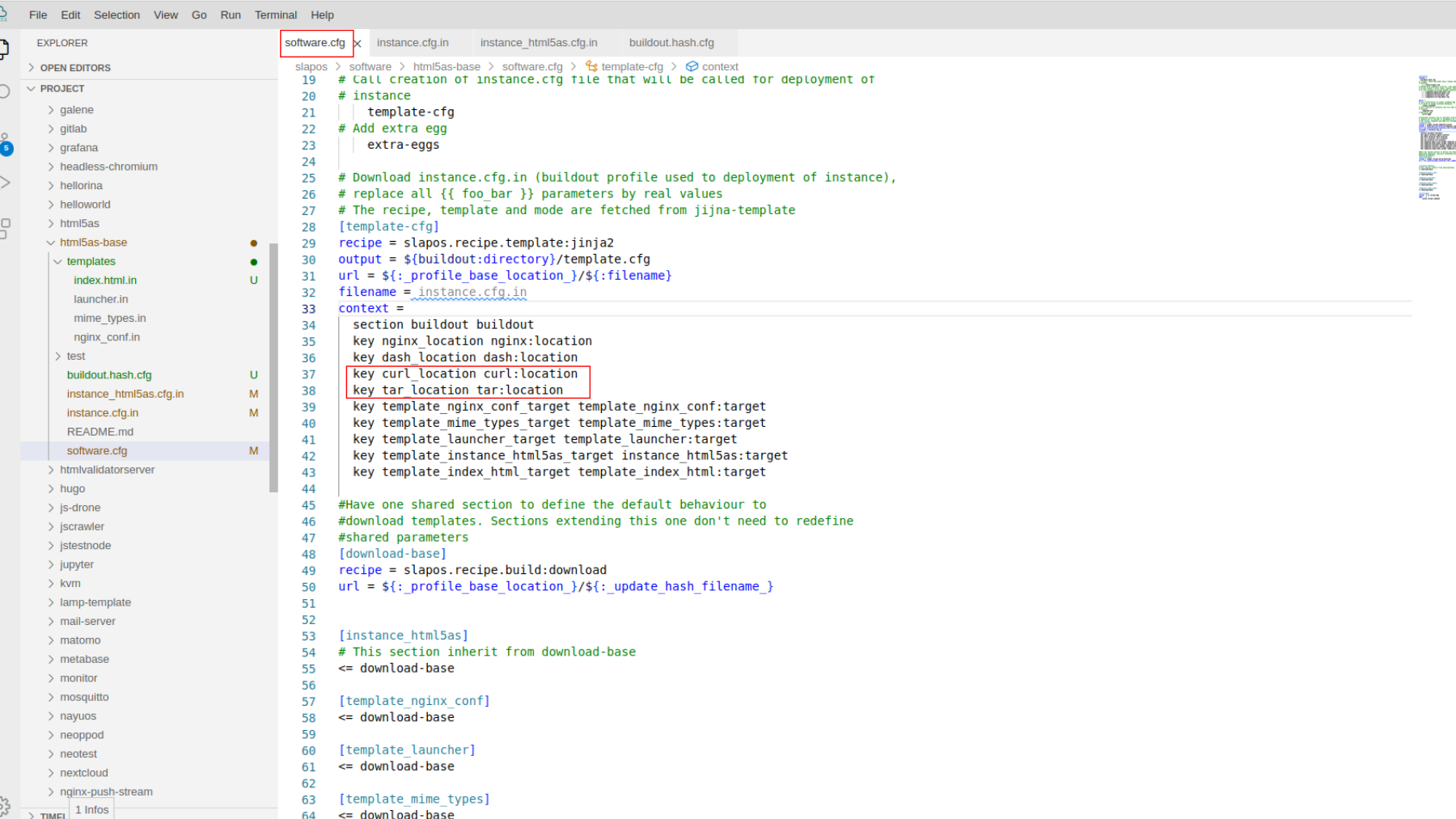
software.cfg renders instance.cfg.in with component location for the instanciation process to be able to use the components. Add the following keys in the context key of the template section of slapos/software/html5as-base/software.cfg
[template-cfg]
...
context =
...
key curl_location curl:location
key tar_location tar:location
...
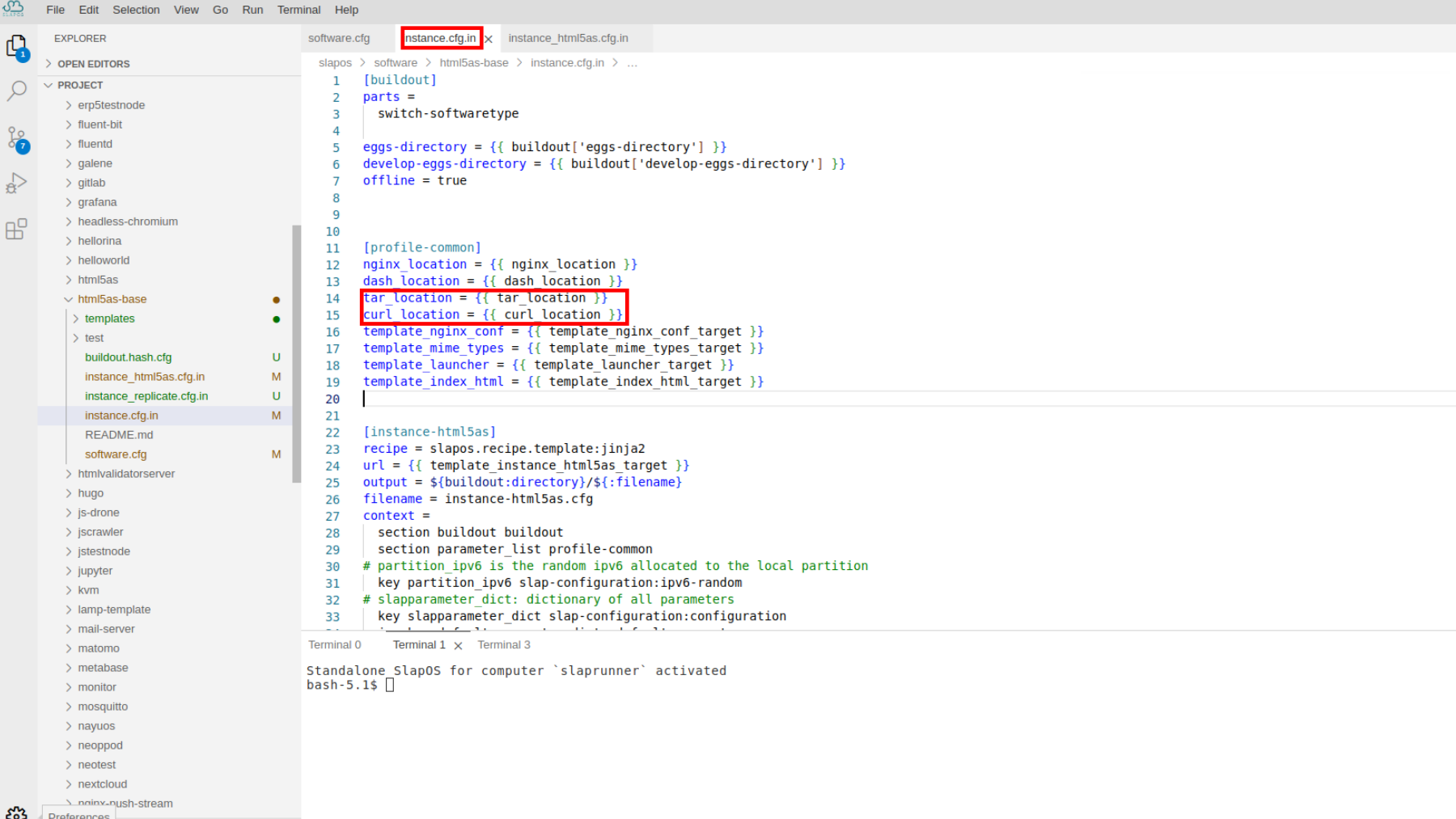
Update instance.cfg.in
It is needed to provide the path of the installed tar and curl to instance_html5as.cfg.in.
In order to do so we put them in the [profile-common] section of instance.cfg.in to make them available for instance_html5as.cfg.in rendering.
[profile-common]
...
tar_location = {{ tar_location }}
curl_location = {{ curl_location }}
...
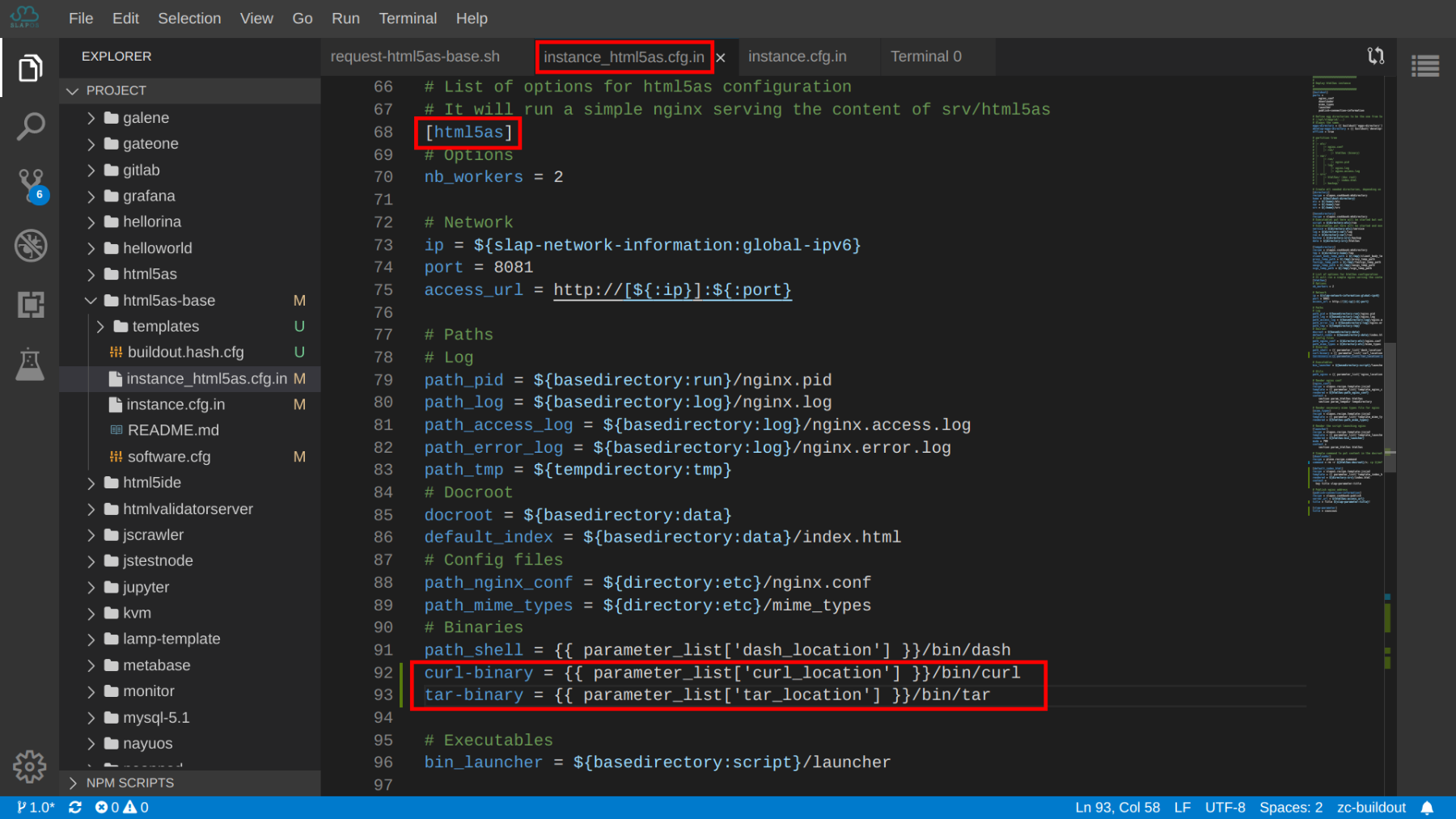
Add Components Path
Update the [html5as] section in slapos/software/html5as-base/instance_html5as.cfg.in to include binaries path to curl and tar.
# List of options for html5as configuration
# It will run a simple nginx serving the content of srv/html5as
[html5as]
...
# Binaries
...
curl-binary = {{ parameter_list['curl_location'] }}/bin/curl
tar-binary = {{ parameter_list['tar_location'] }}/bin/tar
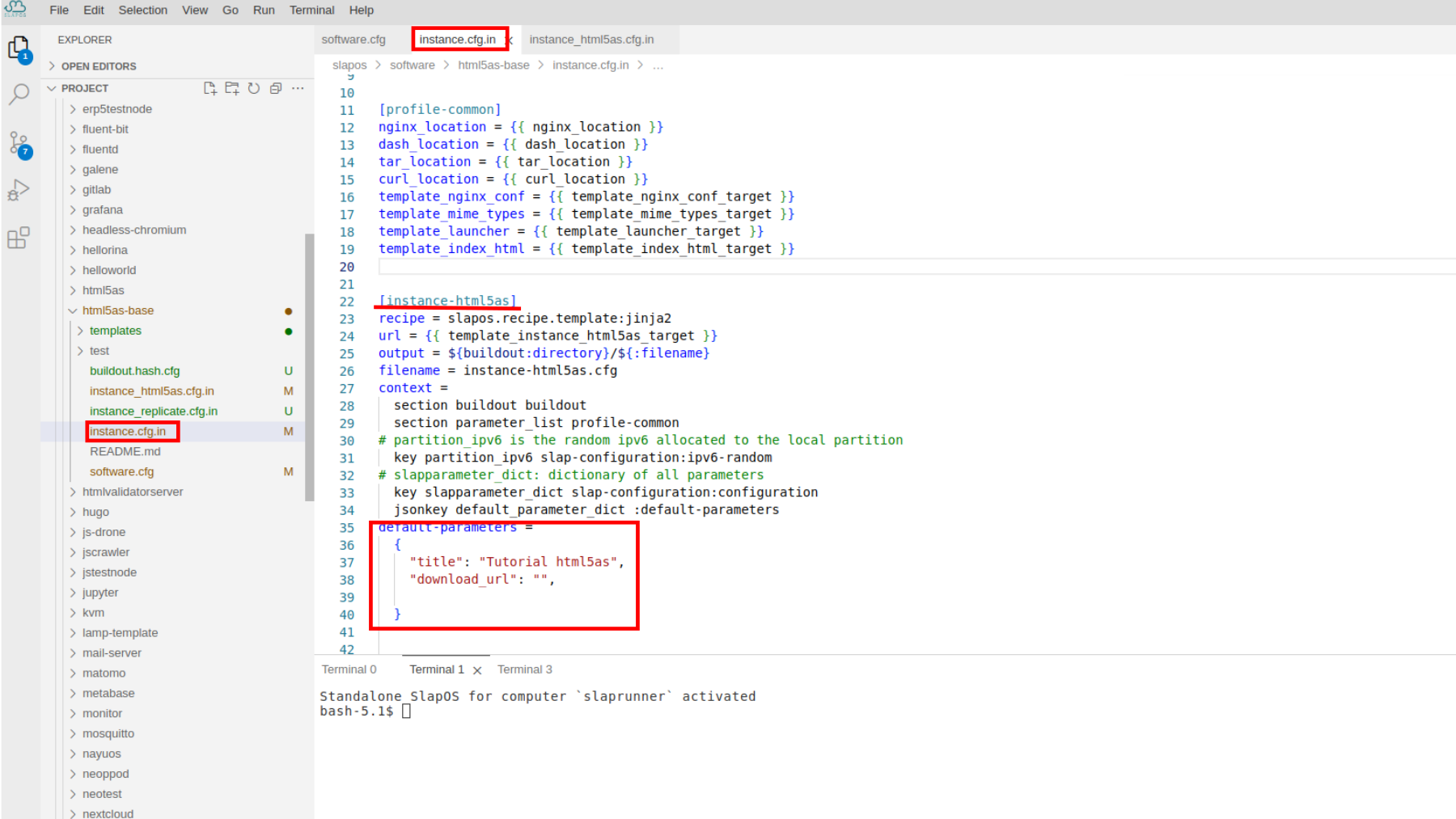
Add download_url parameter
A new parameter is provided to pass the URL of the archive that needs to be downloaded. It is added to the [instance-html5as] section of instance.cfg.in and the value by default is empty.
default-parameters =
{
"title": "Tutorial html5as",
"download_url": ""
}
You can refer How To Add A Parameter to know more about adding a parameter.
Download the archive
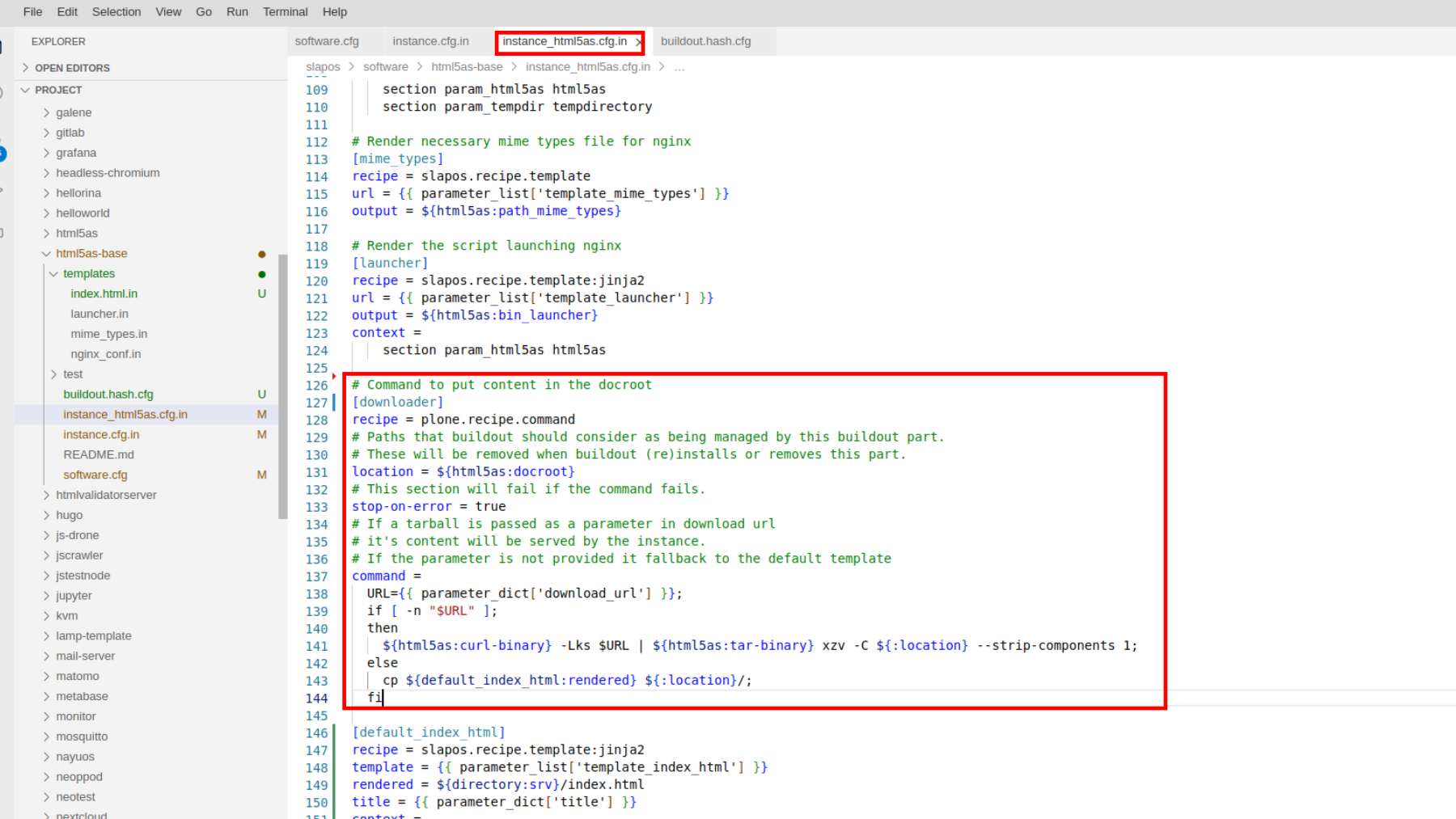
The command of [downloader] section in instance_html5as.cfg.in is changed to download and extract the archive if an url is provided, else the behaviour does not change. The path to the binaries is directly provided to the command to make sure the tar and the curl provided are the one from the software release.
# Command to put content in the docroot
[downloader]
recipe = plone.recipe.command
# Paths that buildout should consider as being managed by this buildout part.
# These will be removed when buildout (re)installs or removes this part.
location = ${html5as:docroot}
# This section will fail if the command fails.
stop-on-error = true
# If a tarball is passed as a parameter in download url
# it's content will be served by the instance.
# If the parameter is not provided it fallback to the default template
command =
URL={{ parameter_dict['download_url'] or '' }};
if [ -n "$URL" ];
then
${html5as:curl-binary} -Lks $URL | ${html5as:tar-binary} xzv -C ${:location} --strip-components 1;
else
cp ${default_index_html:rendered} ${:location}/;
fi
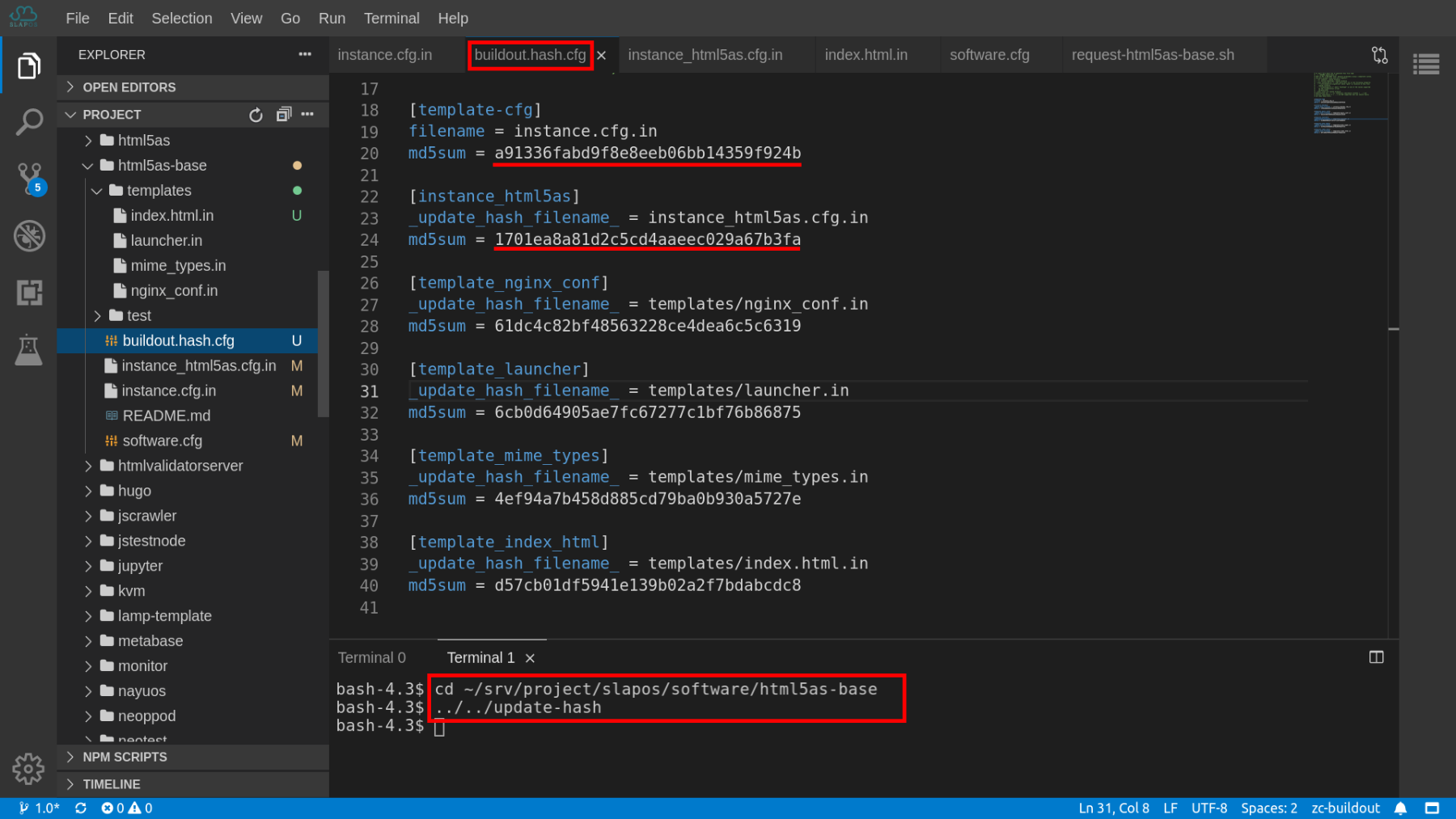
Update md5sums
We have tried How To Move to md5sum automatic update by
$ cd ~/srv/project/slapos/software/html5as-base $ ../../update-hash
You can also get more information from HowTo Update MD5 Checksum in Theia.
Validation
- Request With Parameter:
download_url - Verify the HTML5 APP Downloaded
To validate this lecture, request an instance with download_url parameter and have an HTML5 APP downloaded. You can use ConverseJS, an html5 app that is a jabber client for instant messaging.
Make sure you are using this download_url:
download_url=https://lab.nexedi.com/nexedi/converse.js/-/archive/nexedi-v4.2.0/converse.js-nexedi-v4.2.0.tar.gz
Request With Parameter: download_url

To pass on the parameters to the requesting instance, we rely on --parameters key='value' of slapos request command.
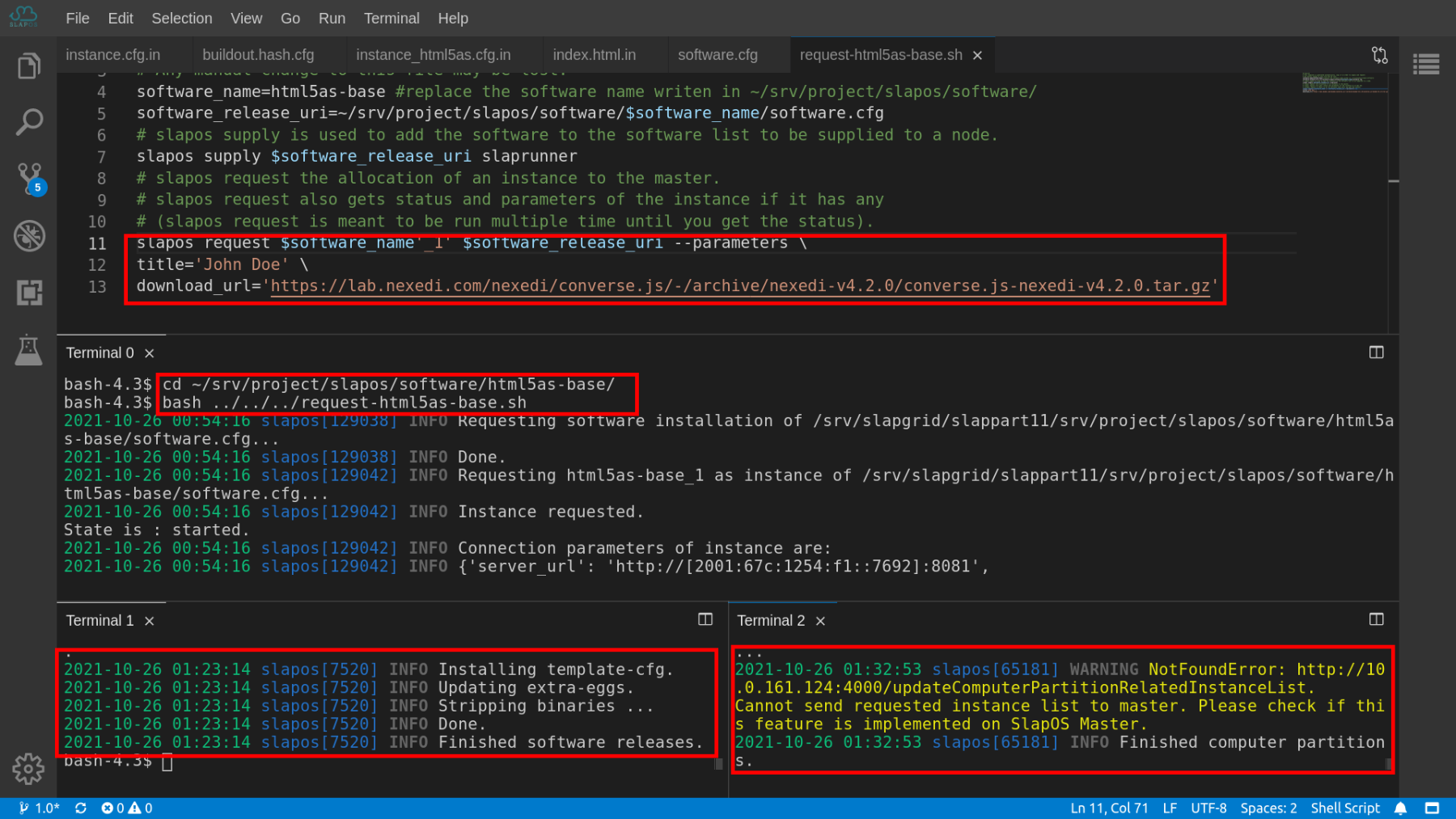
Open the request script and add the parameter. Make sure to edit it in your request file instead of the example one :
slapos request $software_name'_1' $software_release_uri --parameters \
title='John Doe' \
download_url='https://lab.nexedi.com/nexedi/converse.js/-/archive/nexedi-v4.2.0/converse.js-nexedi-v4.2.0.tar.gz'
Run the request script to request the instance with parameters:
$ cd ~/srv/project/slapos/software/html5as-base/ $ bash ../../../request-html5as-base.sh
You can refer How To Add A Parameter to know more about adding a parameter.
The software should be completely compiled by
$ slapos node software --all
Make sure that you have the updated instance by inspecting the out of
$ slapos node instance --all
No errors are expected.
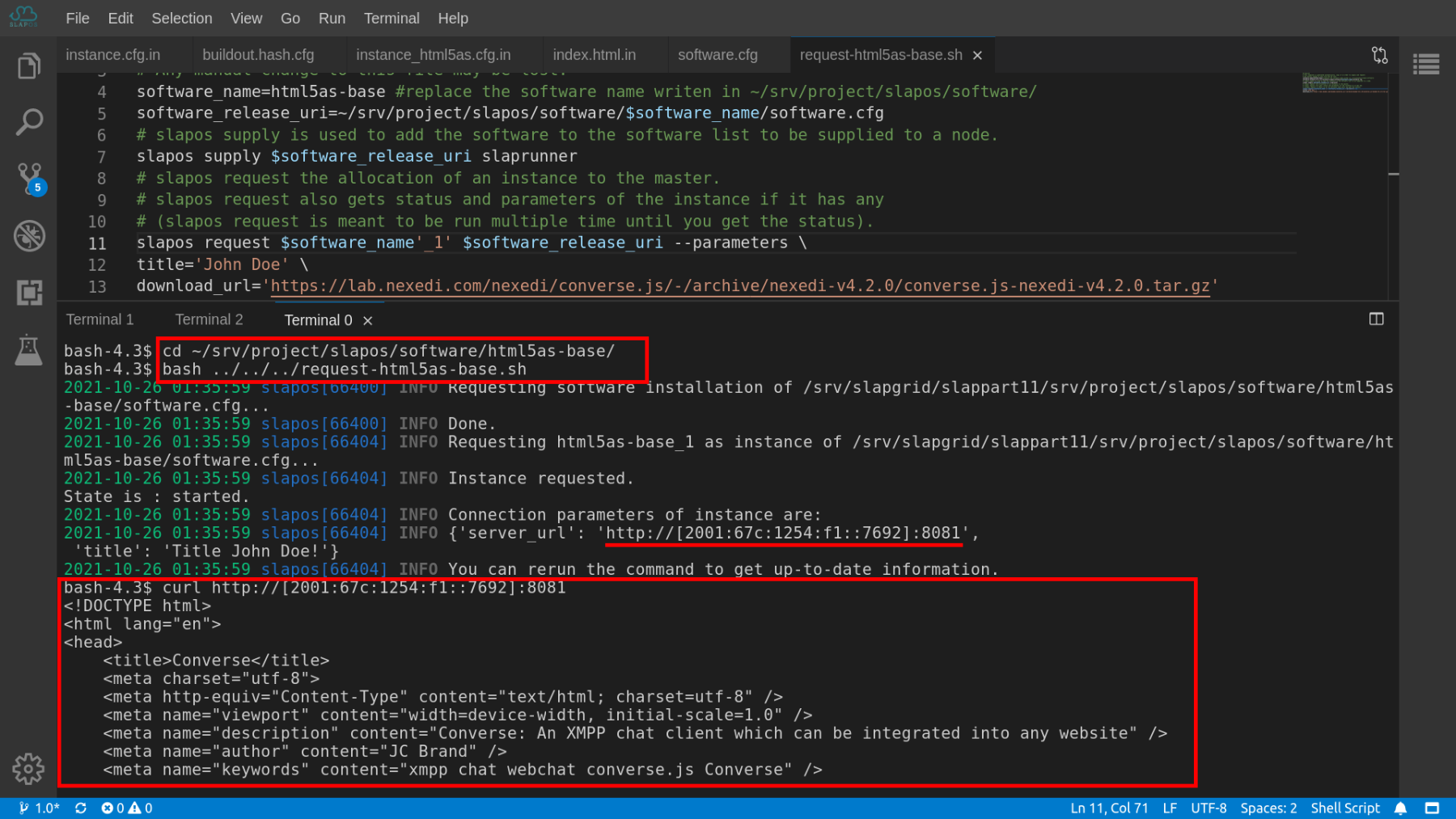
Verify the HTML5 APP Downloaded
We can run the request script again to have the access url (server_url):
$ cd ~/srv/project/slapos/software/html5as-base/ $ bash ../../../request-html5as-base.sh
You can also verify the server_url by
curl your_server_url
Use the link displayed instead of "your_server_url".
The content should match: conversejs index.html
Thank You
- Rapid.Space
- 147 Rue du Ballon
- 59110 La Madeleine
- France
- +33629024425
- contact (@) rapid.space
For more information, please contact Jean-Paul, CEO of Rapid.Space (+33 629 02 44 25).