After we finished the WordPress setup on Rapidspace/Xunkongjian VM, we wish that anyone can access this service through the browser. So we need to request a domain, like the domain purchased from Ali Wanwang. We are not going to describe the details of request a domain here. Here simply just assume you already have a domain xxx.yyy.zz. This article going to focus on how to add a vifib frontend to our WordPress service, and how to enable HTTPS accessibility for our website.
Why need to add a Vifib Frontend
The VM we requested from Xunkongjian only have IPv6. Users cannot access it through IPv4. In order to allow this, we need to use Vifib Frontend. The basic procedure is:
- In the VM, set the WordPress to listen the VM's IPv6 address
- Request a Frontend in slapos.rapid.space/slapos.xunkongjian.cn (depending on your location), the frontend looks like https://softinstxxxxxx.host.xunkongjian.cn/ or https://softinstxxxxxx.host.vifib.net/ (depending if you asked a frontend for China or not)
- Purcase a domain, like xxx.yyy.zzz
- Add your service's IPv6 address to the frontend which you requested in step 2
- At the domain configuration website, connect the domain with the frontend (https://softinstxxxxxx.host.xunkongjian.cn/)'s IPv4 address
So in essence, the frontend acts like a bridge, allow user to use IPv4 to access the WordPress service which originally only have IPv6. The rest part going to explain how to do it in detail.
Request a Frontend
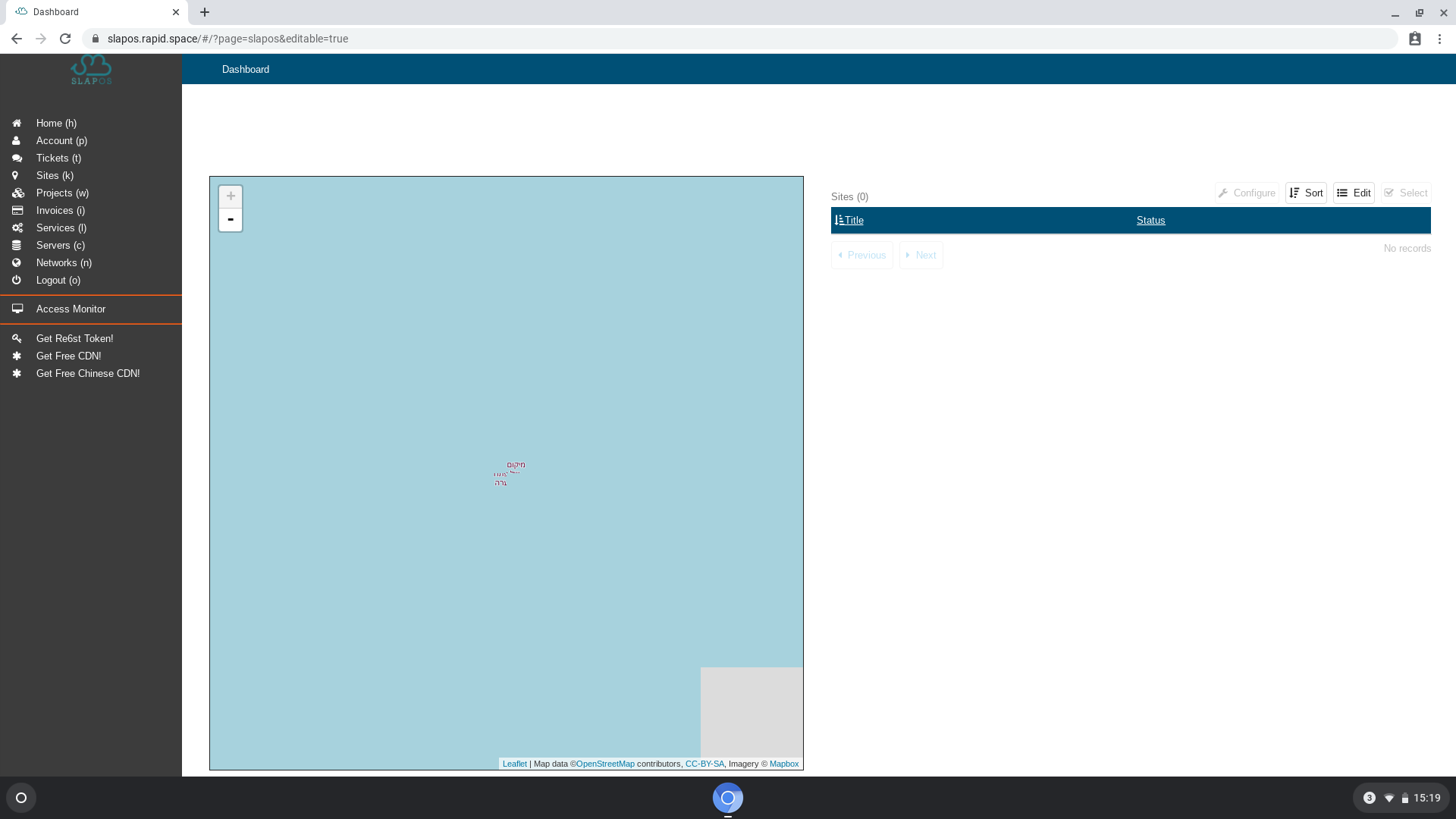
First you need to login to Advanced console website (slapos.rapid.space / slapos.xunkongjian.cn). Then you click on "Get Free CDN!" or "Get Free Chinese CDN!" depending if you need to use our frontend outside China or inside China. Both frontend can be used for a service running on a host located inside or outside China. The only thing that matters is do you want your website to be easily accessible from outside China or from inside China.

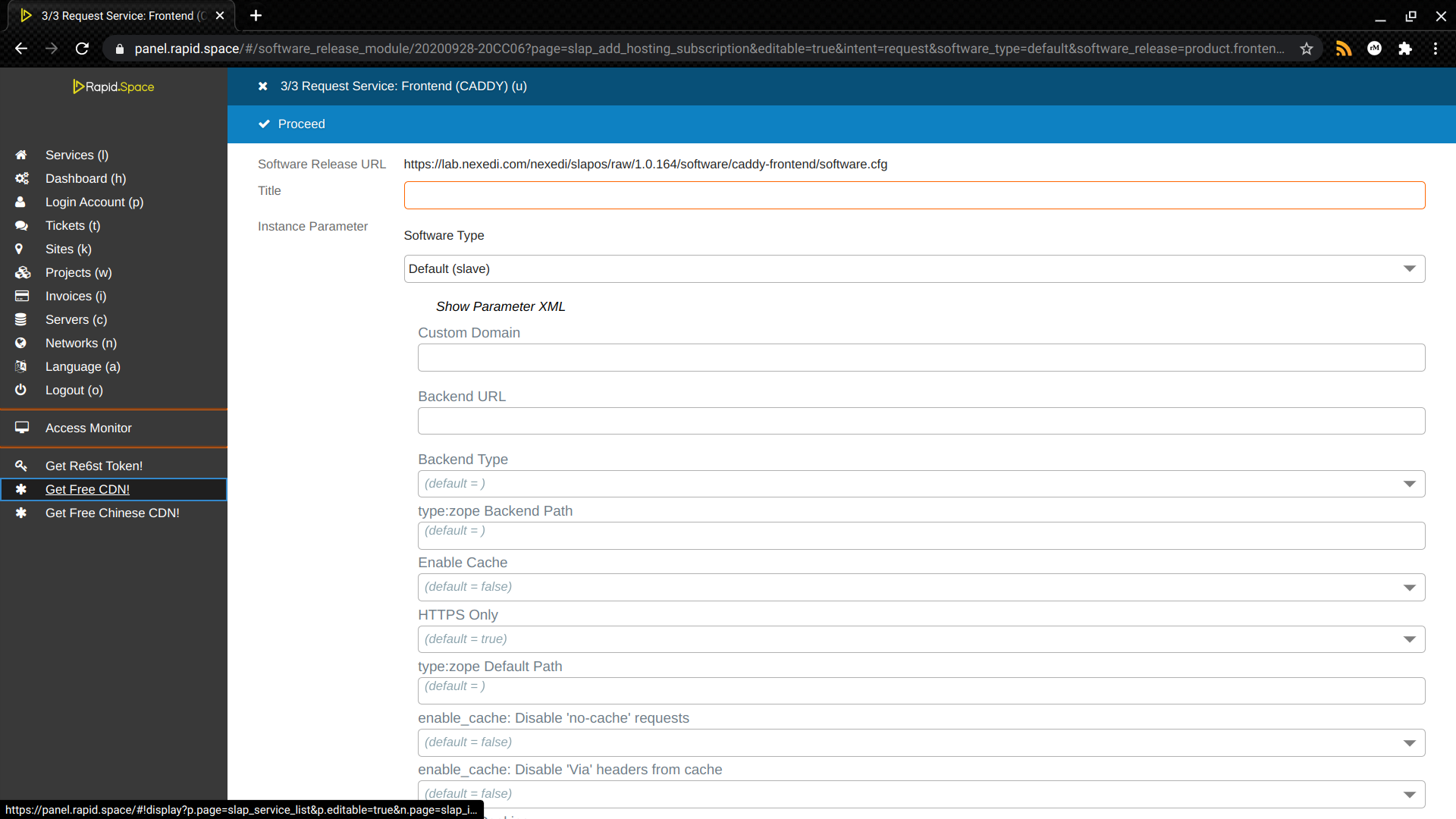
This will lead to the configuration page of your frontend:

Setup Your Frontend
Please fill the following fields in the configuration page:
- "Title": this is the title of your frontend, it is just to name the service inside the console. A good idea is to name it like your domain
- "Backend URL" : your service's IPv6 address in the form http://[XXXX:XXXX:XXXX:XXXX]:YYYY (YYYY is optional port if your service is listening on a special port). WARNING: the http:// and the brackets are mandatory
- "Custom Domain" the domain you purchased before, that is xxx.yyy.zzz. Note that if you don't set it, you will get one domain automatically: https://softinstxxxxxx.host.xunkongjian.cn/ or https://softinstxxxxxx.host.vifib.net/ (depending if you asked a frontend for China or not)
- "Backend Type": you should left it to default (except if your service is an ERP5)
All other types can be left blank.
When you are done, click on the "Proceed" button at the top of the page. You will go back to the list of your services. The frontend service takes few seconds to appear inside the list of your services. Wait a few seconds and click again on the "Services" button in the left menu.
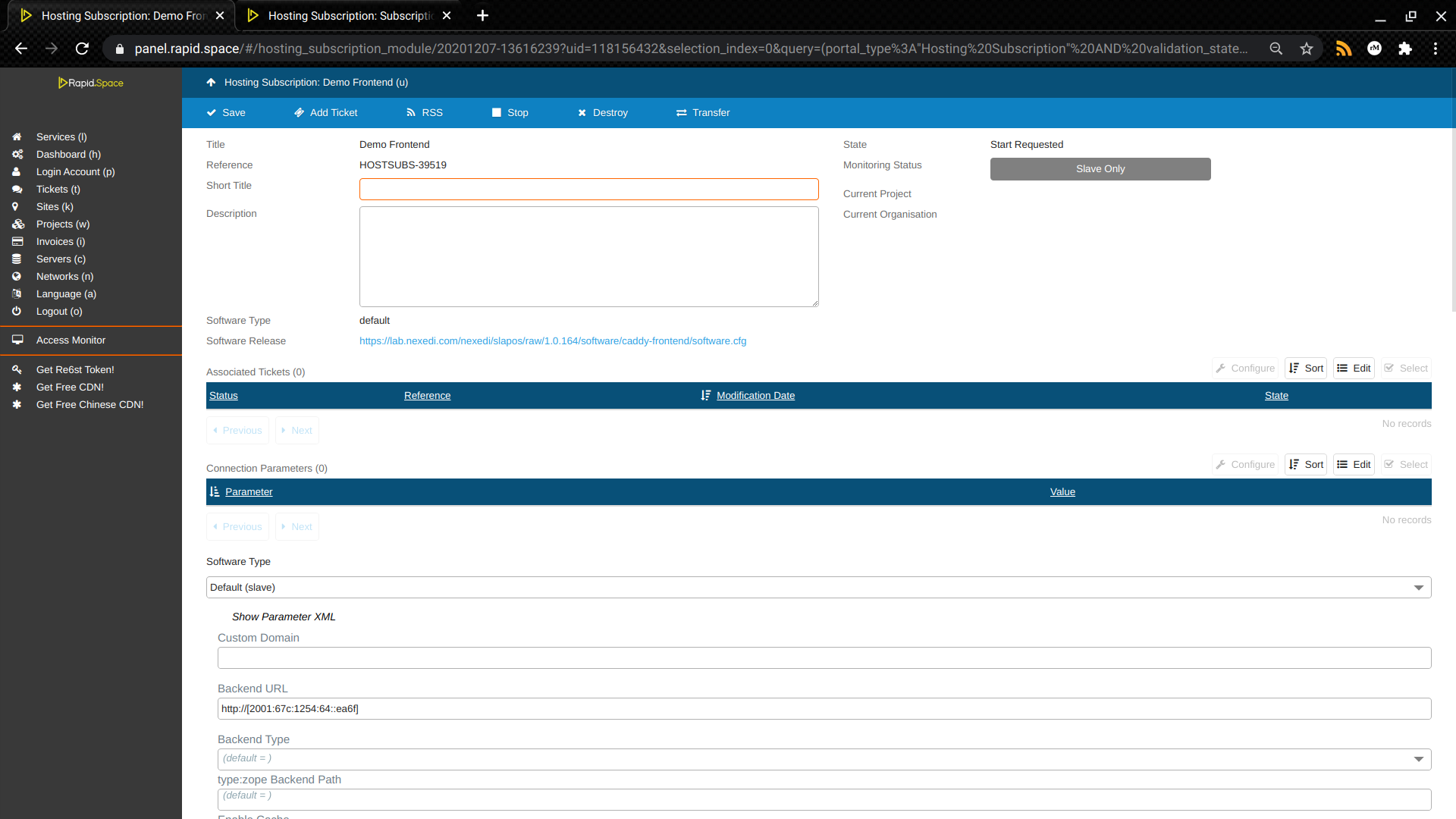
Click on your frontend service's title. You go to the configuration page of your sevices:

You can see your frontend is not ready yet because the "Connection Parameters" are not yet displayed. After 10 or 15 minutes, you can reload the page and you should see your frontend is ready because the "Connection Parameters" are there:
Setup WordPress
Now back to your VM. You need to add the following things at the WordPress configuration file:
define('WP_SITEURL', 'http://DOMAIN/');
define('WP_HOME', 'http://DOMAIN/');
Change the "http://DOMAIN/" to the domain which you purchased before, that is xxx.yyy.zzz.
Note: if the service you are running is not WordPress, you need to configure your service properly depending on the domain name you are using.
Point the domain to the proper IP address
Login to the website which you purchased the domain. No matter which provider you used to buy your domain, it should have a website to configure it. Change its DNS configuration, add one or more "A" record to your domain using the following IPv4 addresses of our frontends:
- If you selected out frontend in China:
- 218.98.48.186 (in China Unicom network)
- 36.156.83.221 (in China Mobile network)
- 218.91.237.26 (in China Telecom network)
- If you selected our frontend outside China:
- 195.90.118.213 (in France)
- 178.255.101.237 (in France)
- 54.95.188.86 (in Japan)
- 54.95.101.186 (in Japan)
Now wait for 5-10 minutes for the DNS confguration to propagate worldwide. Then you can access your domain by typing "xxx.yyy.zzz" in your browser. It should display your WordPress.
Enable HTTPS
If you didn't use a custom domain (by letting the field "Custom Domain" empty), your automatically allocated domain is already setup for both http and https access.
If you used your own custom domain for the frontend, after you finished the steps above, you can only use http to access your website. That is http://xxx.yyy.zzz, if you want to enable HTTPS on your domain, you need some extra steps.
In order to enable the https access, aka https://xxx.yyy.zzz , you need a HTTPS certificate. Many companies can provide it to you. Here we are going to use https://letsencrypt.org/ because it gives you HTTPS certificate for free (but the certificate is valid only for 3 months so after 3 months you should renew it).
Let's go back to your VM. First you need to install certbot (the tool provided by letsencrypt), which can be downloaded and installed by apt command (apt intall certbot). Then execute the following command:
certbot certonly --webroot -w /var/www/wordpress -d xxx.yyy.zzz
Note that if your service is not a WordPress, you will need to find the directory where certbot can put a file that is accessible through http://xxx.yyy.zzz. If you have any problem, please read the FAQ from letsencrypt (https://letsencrypt.org/docs/faq/).
Once certbot has run successfully, you will get two files: /etc/letsencrypt/live/xxx.yyy.zzz/fullchain.pem and /etc/letsencrypt/live/xxx.yyy.zzz/privkey.pem
In your frontend service, there are fields "[DEPRECATED] SSL Certificate" and "[DEPRECATED] SSL Key". Put the certificate ("fullchain.pem") content in the field "[DEPRECATED] SSL Certificate" and the key ("privkey.pem") content in "[DEPRECATED] SSL Key".
Then login to the VM, open the WordPress configuration file, change the WordPress url to https:
define('WP_SITEURL', 'https://xxx.yyy.zzz/');
define('WP_HOME', 'https://xxx.yyy.zzz/');
Now users can access your WordPress service through HTTPS and IPv4.
Troubleshooting